ChatGPT小程序源码【开源】
介绍
小程序基于主要基于uniapp SpringBoot node 实现
ChatGpt -> 小程序源码
ChatGPT-BOT -> ChatGPT源码(java)
NewBing-BOT -> 必应源码(node)
主要功能
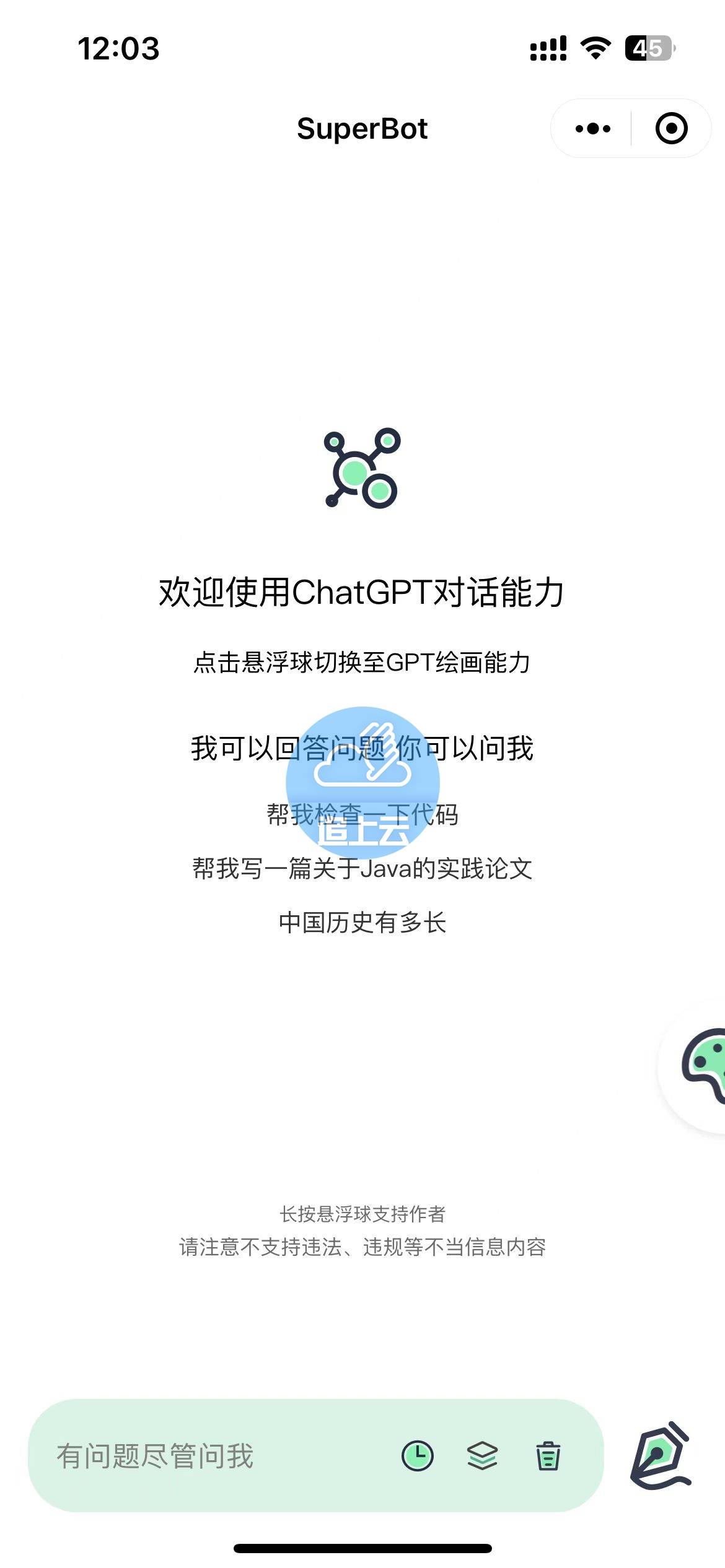
ChatGPT对话能力
支持连续读写(AI能记住你的上一次对话) Stream流数据渲染 支持保留历史对话记录 支持实时渲染高亮code代码块部分内容 支持长按代码块复制代码内容
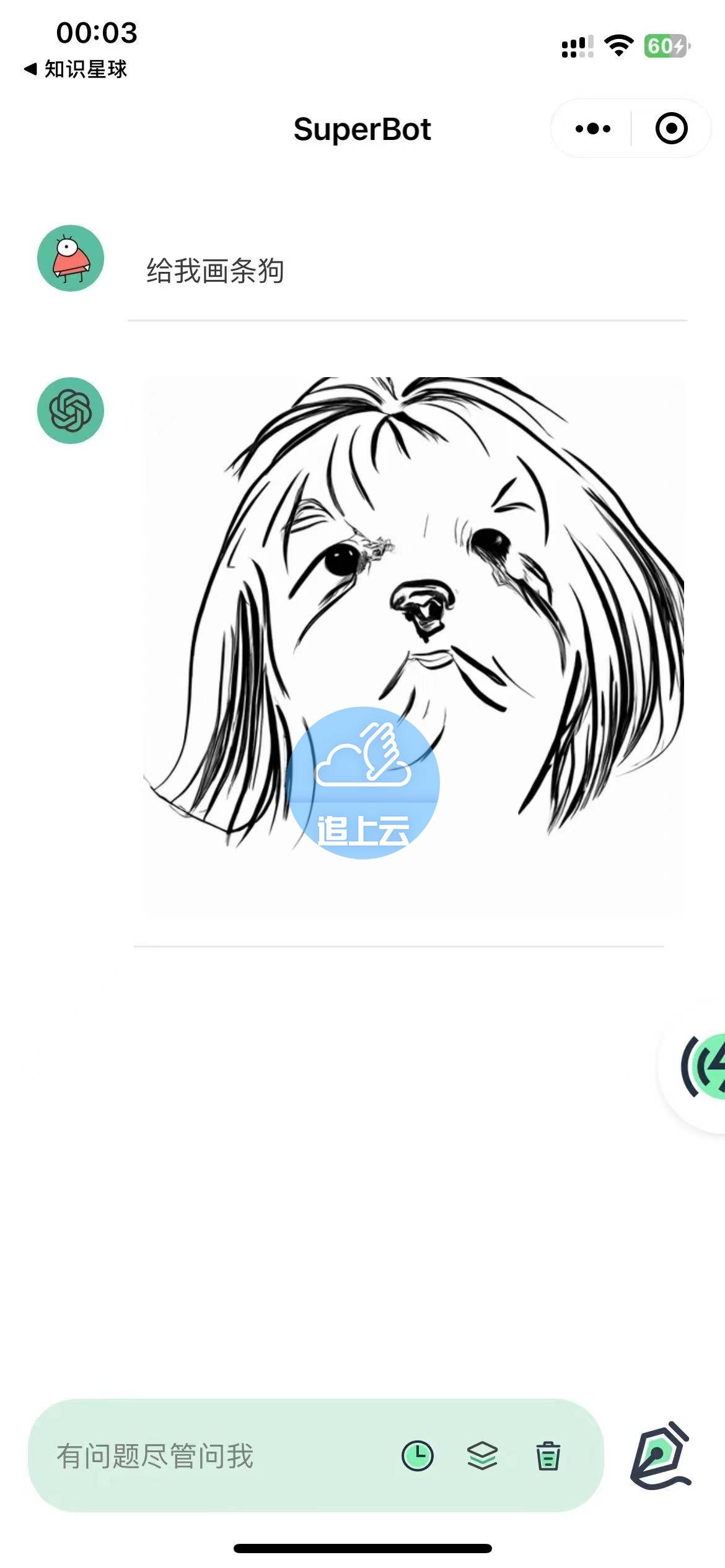
ChatGPT绘画能力
基于输入内容生成图片 支持图片预览以及保存
NewBing必应对话能力
支持实时渲染高亮code代码块部分内容 支持长按代码块复制代码内容
其他功能以及补充
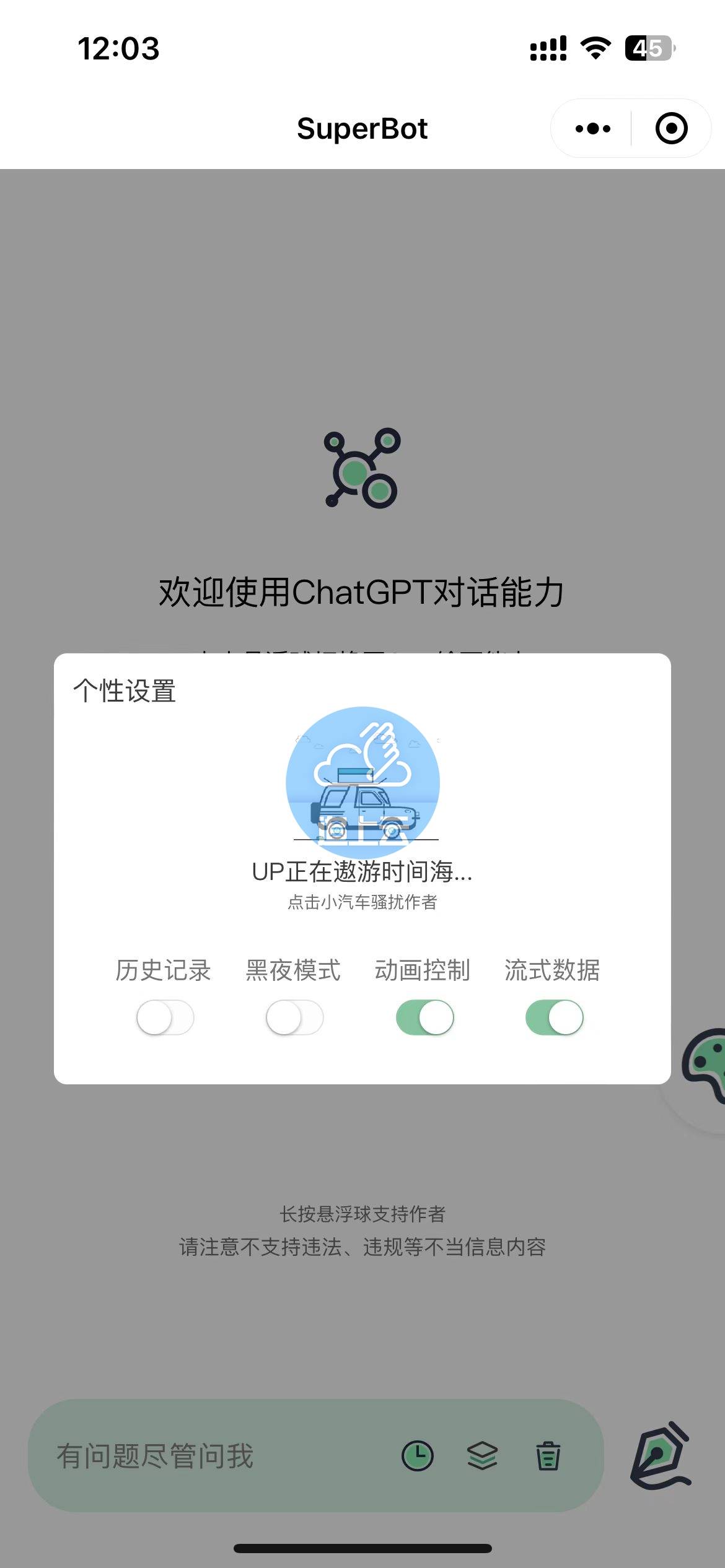
- 支持清理页面数据或会话数据
- 输入console可打开数据面板
- 接入微信客服(可定义为自己)
- 移除了003模型支持
- 新增Key池 可设置单个或多个Key
- 支持第三方Key 可在yml中切换或控制面板中选择使用哪种加载方式
- 长按悬浮球3秒打开支持面板
- 引入NewBing对话能力
- 单击悬浮球可轮换功能
支持黑夜模式支持Stream流数据控制- 支持小程序分享功能
- 新增一些过程动画
- ps: 输入框最左为清理会话 中间为 设置面板 最右边表示清理当前页面所有数据(包括会话)
支持的平台
- ios: 可正常编译至ios平台
- android: 可正常编译至android平台
- 微信小程序: 可正常编译至微信小程序平台 (部分功能不支持 详细请查看控制面板)
- 字节小程序: 可正常编译至字节小程序平台
- 支付宝小程序: 可正常编译至支付宝小程序平台 (部分功能不支持 详细请查看控制面板)
下载
此处内容需要登录后才能查看!
演示
小程序演示

视频演示
图片演示
教程
项目环境(必需)
部署
1.拉取项目后执行命令
npm install
2.使用Hb工具打开项目 并中找到util包下的env.js修改相应配置
3.点击根目录下的 manifest.json 找到要部署平台的appid 修改为自己的appid
4.HB导航栏选择运行到XXX模拟器(具体看你部署平台)
5.拉取后端项目 找到application.yml 可根据自己需求调整相应配置
6.无误后maven打包上传jar 开始跑........