WordPress 代码高亮插件 io code highlight
介绍
WordPress 代码高亮插件,支持经典编辑器和古腾堡代码块,这插件是作者一为捣鼓 webstack 导航主题整的,本来是集成到主题里的,后来单独做成插件
分享一下,是 prism.js 的方案。
食用方法
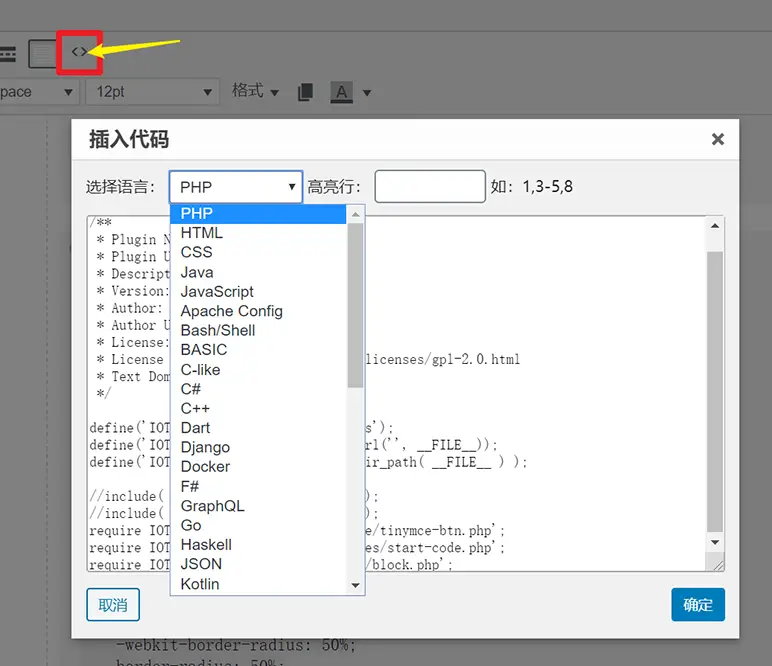
经典编辑器,没什么好说的,看下图

古腾堡区块编辑器,看图。
安装
- 上传
io-code-highlight目录 到/wp-content/pluGins/目录 - 激活插件,没有设置项,激活就能用。
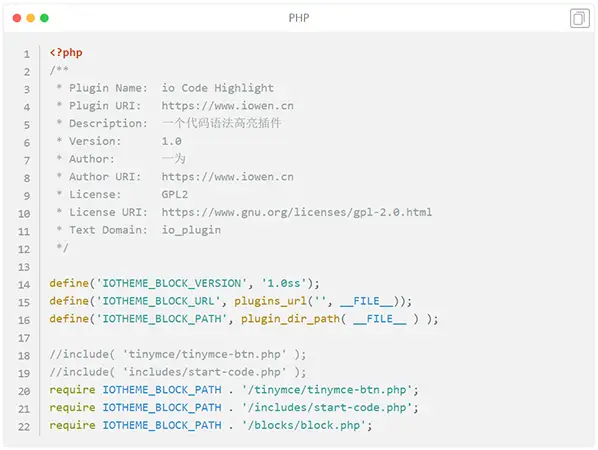
效果


默认是白色的,如果要黑色,请加入下面的CSS代码,以后再加设置
.ioch-code-highlight{background-color:#151619;border:0}
:not(pre) > code[class*="language-"],.io-black-mode pre[class*="language-"]{background-color:rgba(0,0,0,.15)}
.ioch-code-highlight .io-btn-copy{border:1px solid rgba(255,255,255,.5)} 全站解压密码:【www.zhuishangyun.com】如有疑问可以加入我们微信群交流;转发本站文章,请带上本站文章出处。
追上云 » WordPress 代码高亮插件 io code highlight
追上云 » WordPress 代码高亮插件 io code highlight




